깃허브 블로그 새단장하기
블로그가 안떠요
깃허브 블로그를 시작한지는 좀 지났는데 테마를 적용했지만 실제 https://kyuwon53.github.io/에 접속했을때 반영이 안되고 그냥 hello만 떠있었다.
왜 내 블로그만 반영이 안되지? 하고 방치해두고 있었는데 (반성필요)
Tip32 그놈의 오류 메시지 좀 읽어라 - 실용주의 프로그래머 p130

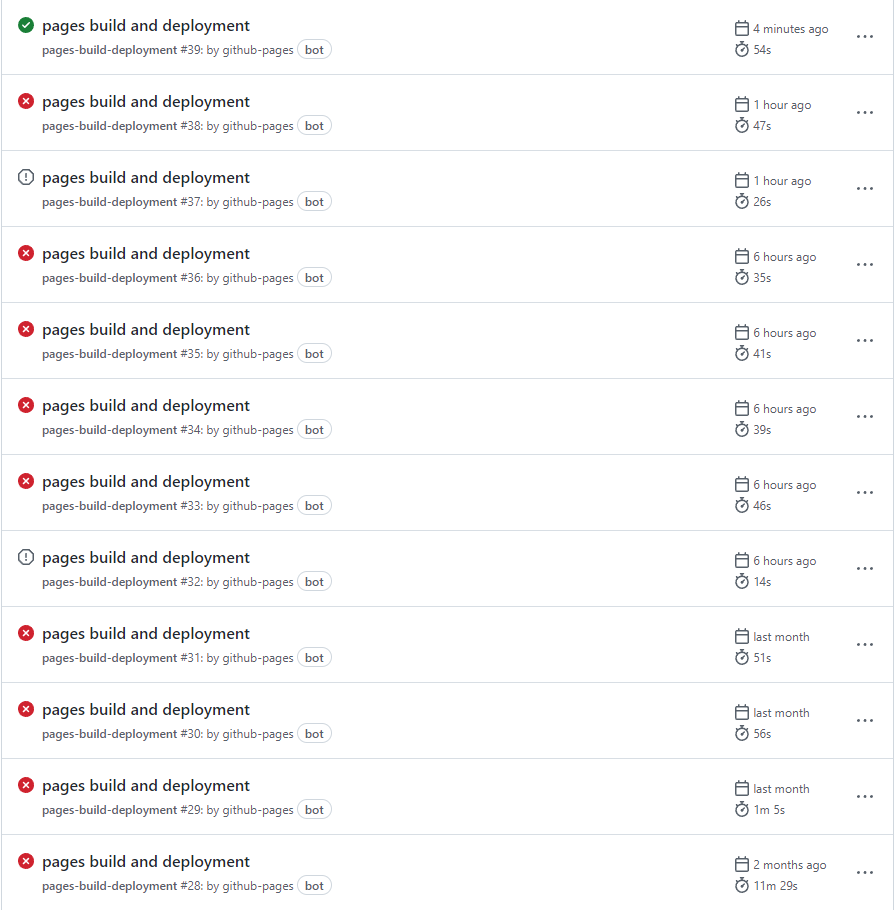
실용주의 프로그래머에서 깨진창문이 생각났고 깨진창문을 방치해두고 있구나 고쳐야지 생각이 들었다. 다른 사람에게 ‘제 개발 블로그에요’ 하고 보여줬는데 반영도 안되어있고 github Action 오류가 매일 나고 있다면 신뢰도가 0이지 않을까 정신이 차려졌기 때문이다.
github-pages 226 | Error: (/github/workspace/./_config.yml): did not find expected key while parsing a block mapping at line 1 column 1
yaml 파일에서 적절치 못한 것이 들어간 것이었는데 설정에 맞지 않는 구문이 들어가서 빌드 실패가 나는거였다. (캡쳐 해뒀어야 하는데..)
해당 구문을 삭제해주니 정상 작동되었다.
블로그가 못생겼어요
블로그를 띄우고 보니 가독성이 엉망이었다. 테마를 바꾸기로 마음먹고 최대한 깔끔하게 보일 수 있는 지킬무료테마를 구했고 적용했다! 하지만 여전히 문제가 남아있었는데 이미지가 제대로 안뜨는 것!
지킬 블로그에서 이미지를 반영하려면 (적용한 방법)
- assets/img 폴더에 이미지를 모은다.
- 이미지 경로를
assets/img로 변경한다. 기존_posts/img폴더에서assets/img로 변경하고_config.yml에서 설정을 추가한다.
defaults:
- scope:
path: "assets/img"
values:
image: true
- 기본 경로 설정
- 이미지 경로를
./img/에서/assets/img로 변경
아주 잘 반영되었다!